Demonstrating Retail example applications
Up until now the retail validated pattern has focused primarily on successfully deploying the architectural pattern. Now it is time to see the actual applications running as we have deployed them.
If you have already deployed the hub cluster, then you have already seen several applications deployed in the OpenShift GitOps console. If you have not done this then we recommend you deploy the hub after you have setup the Quay repositories described below.
Ordering Items at the Coffeeshop
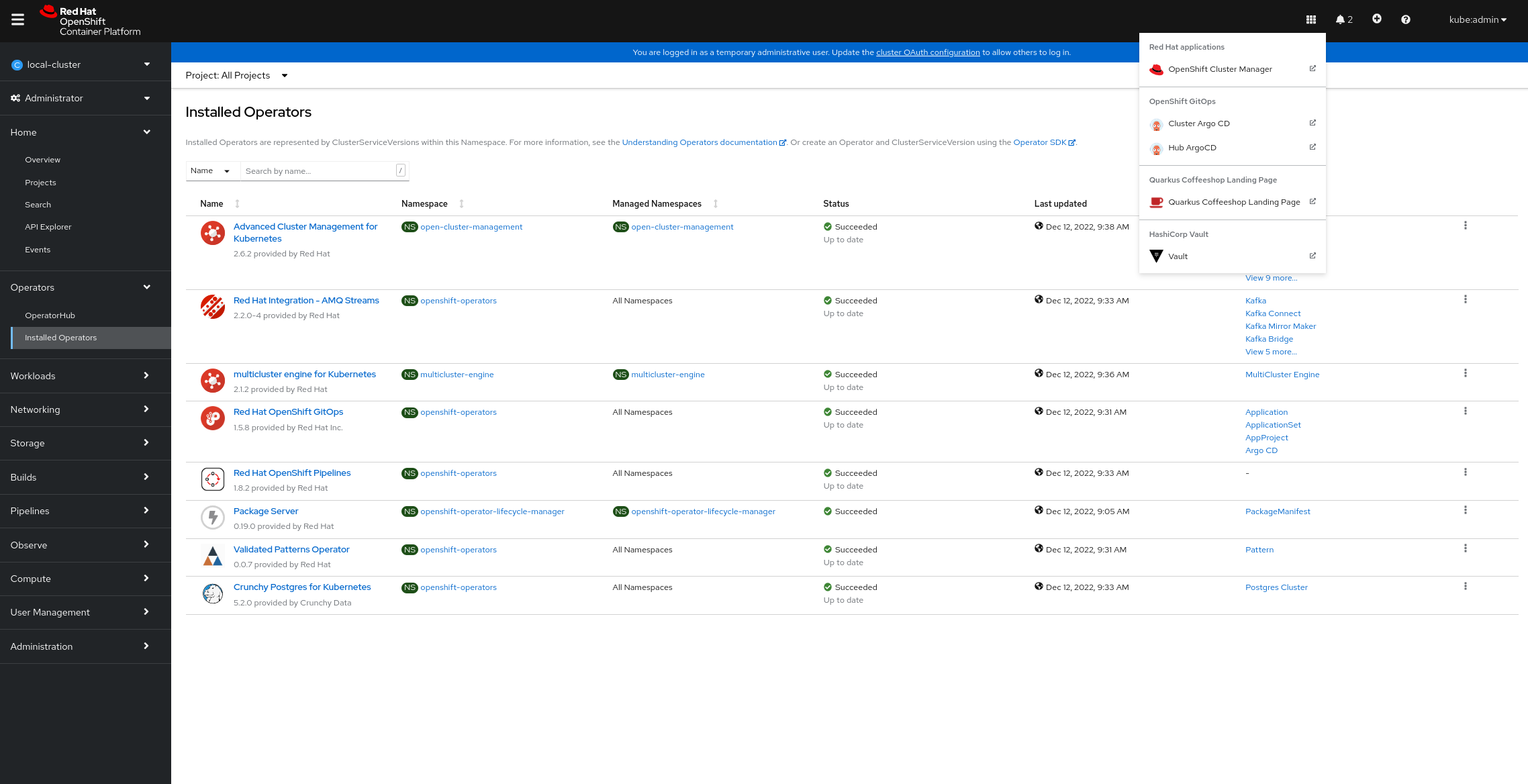
The easiest way to get to the coffeeshop store page is from the OpenShift Console Menu Landing Page entry:

Click the Quarkus Coffeeshop Landing Page link will bring you to this page:

Select either the
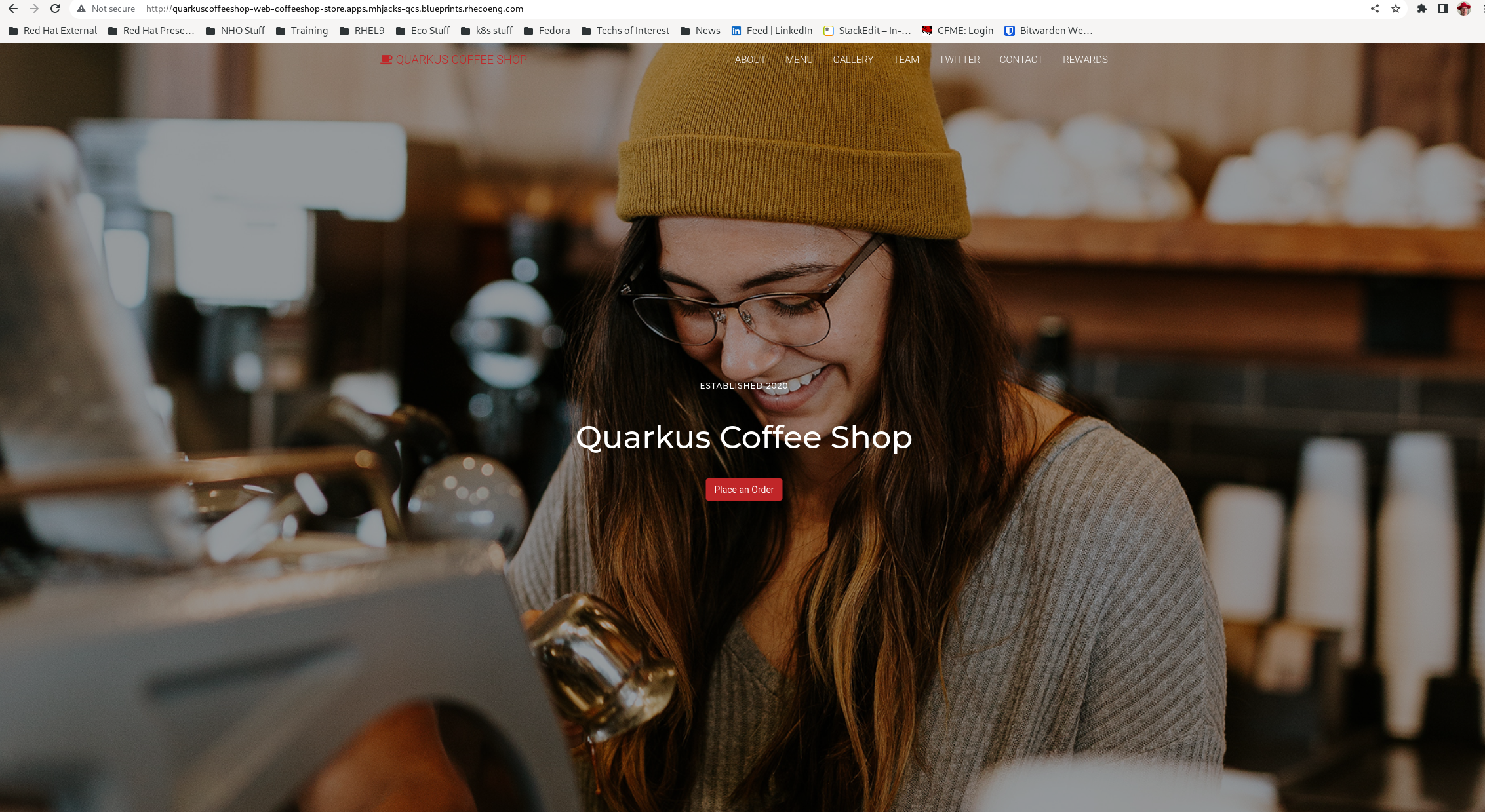
Store Web PageorTEST Store Web Pagelinks brings you to a screen that looks like this:
The applications are initially identical. The
TEST`" site is deployed to the `quarkuscoffeeshop-demonamespace; the regular Store site is deployed to thequarkuscoffeeshop-storenamespace.Each store requires supporting services, in PostgreSQL and Kafka. In our pattern, PostgreSQL is provided by the Crunchy PostgreSQL operator, and Kafka is provided by the Red Hat AMQ Streams operator. Each instance, the regular instance and the TEST instance, has its own instance of each of these supporting services it uses.
Order by clicking the
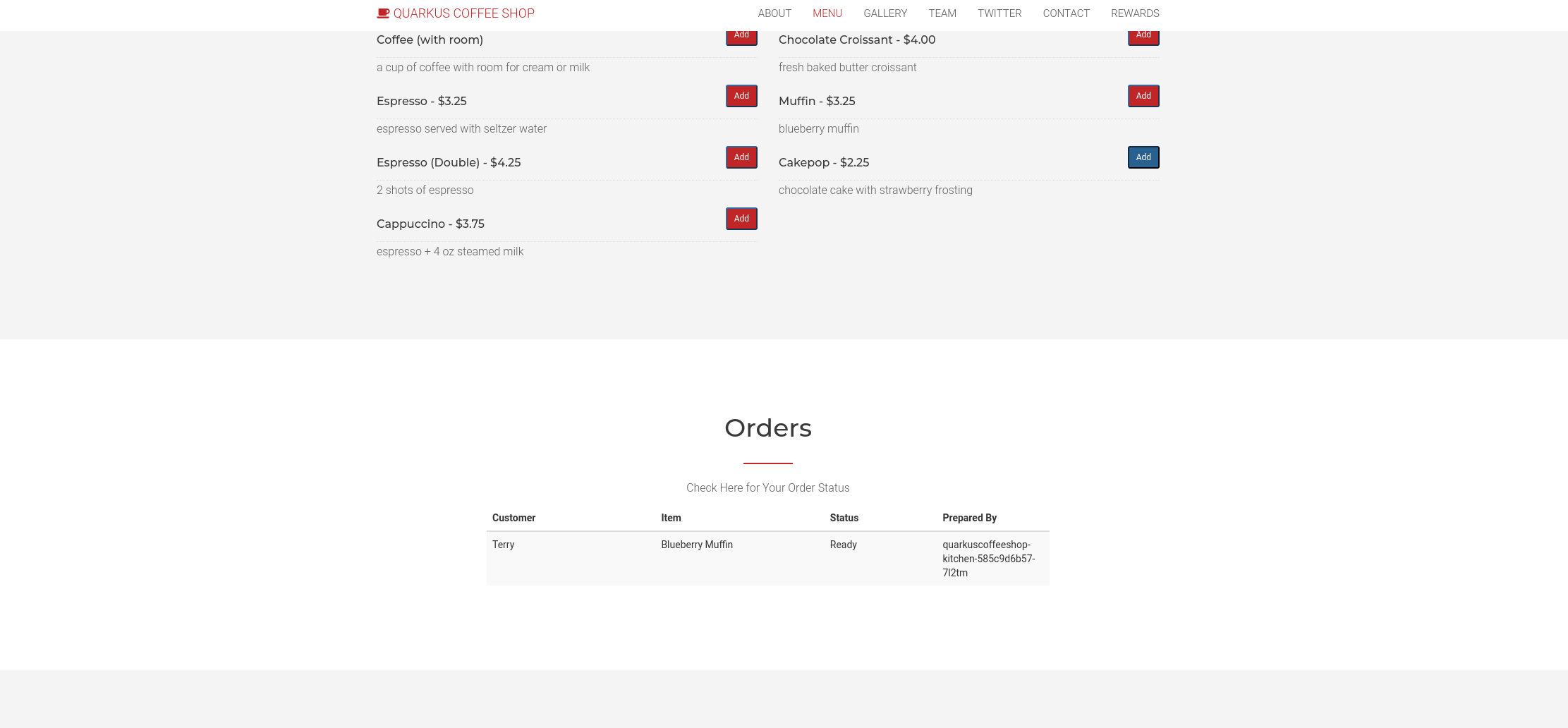
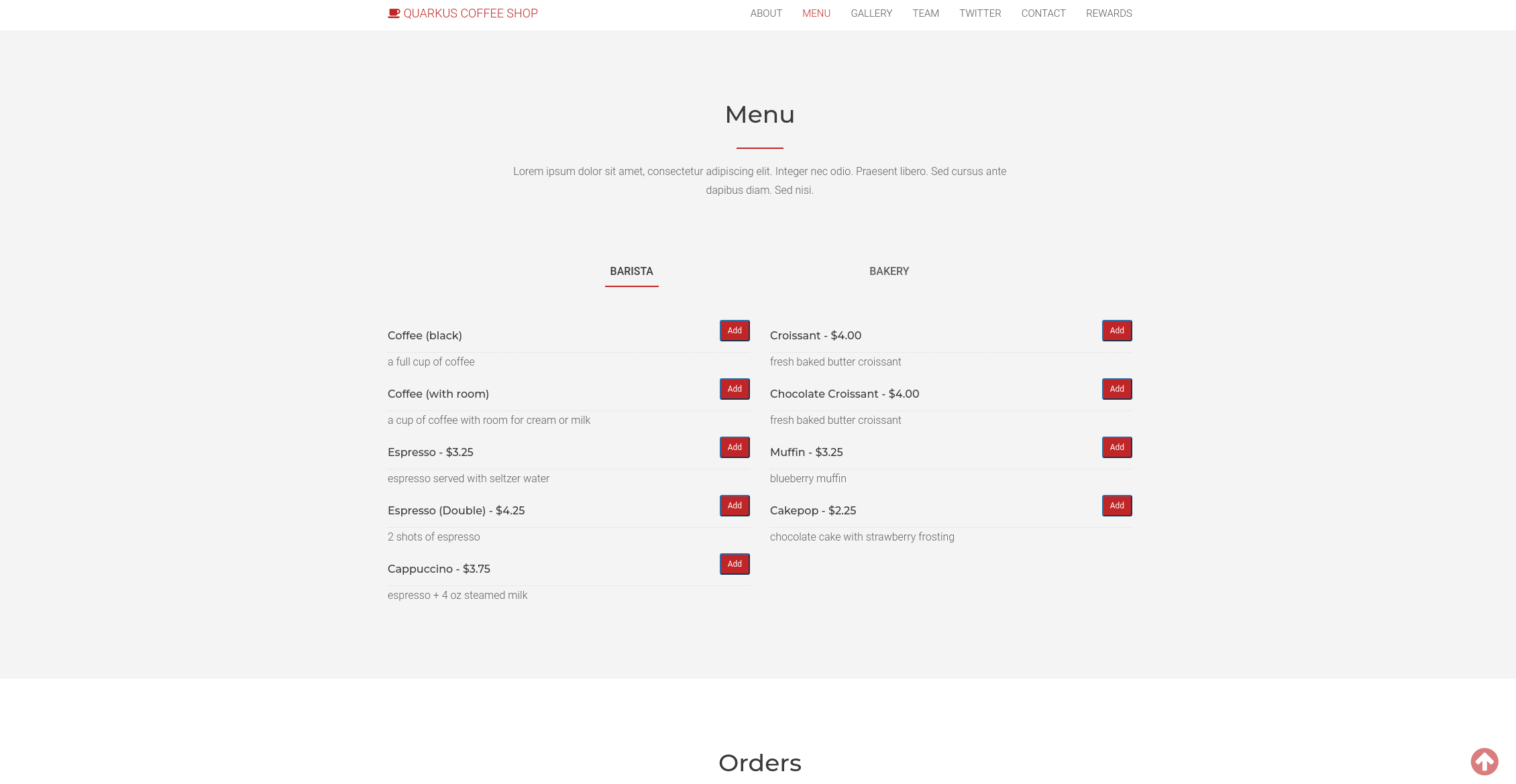
Place an Orderbutton on the front page. The menu should look like this:
Click the
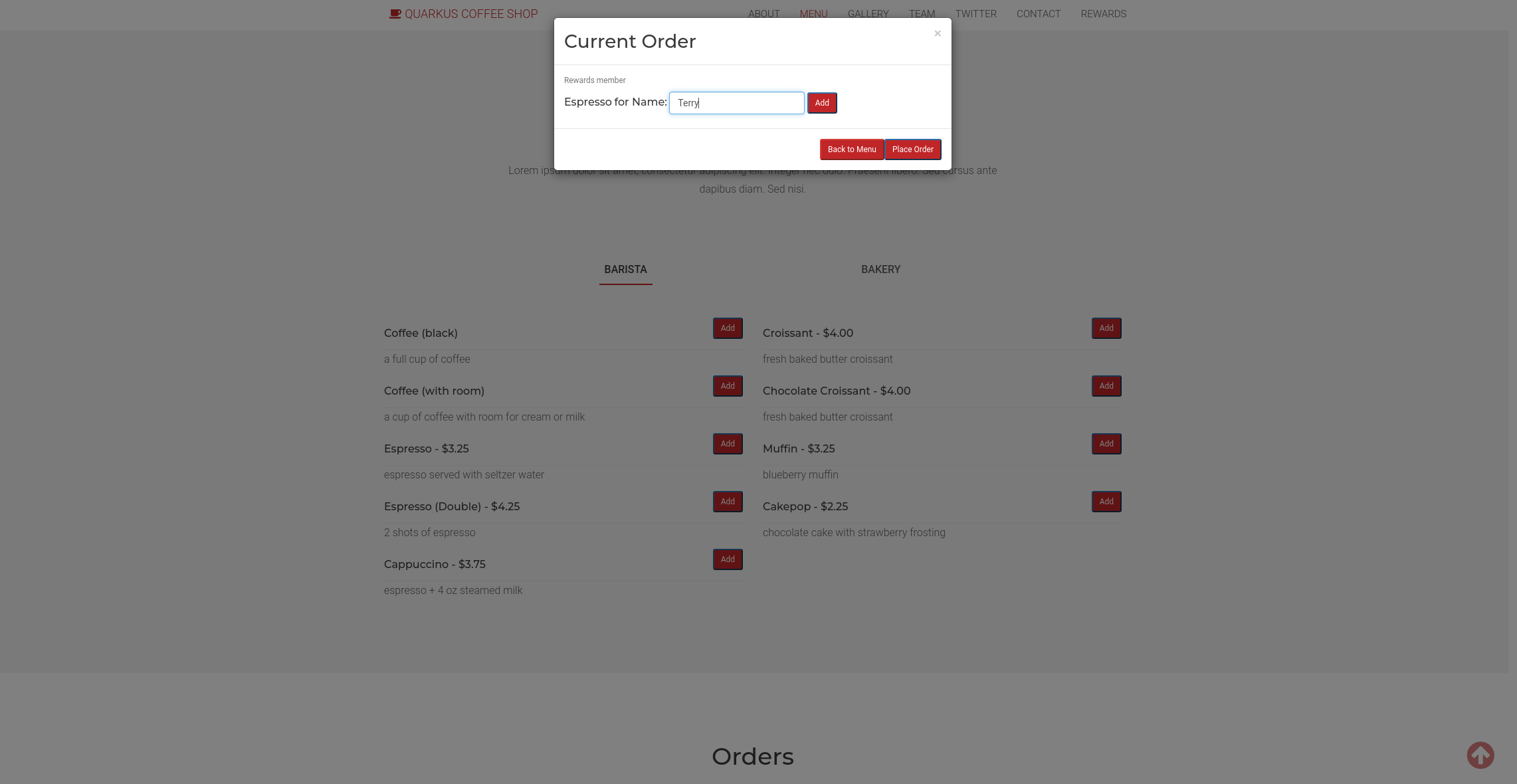
Addbutton next to a menu item; the item name will appear. Add a name for the order:
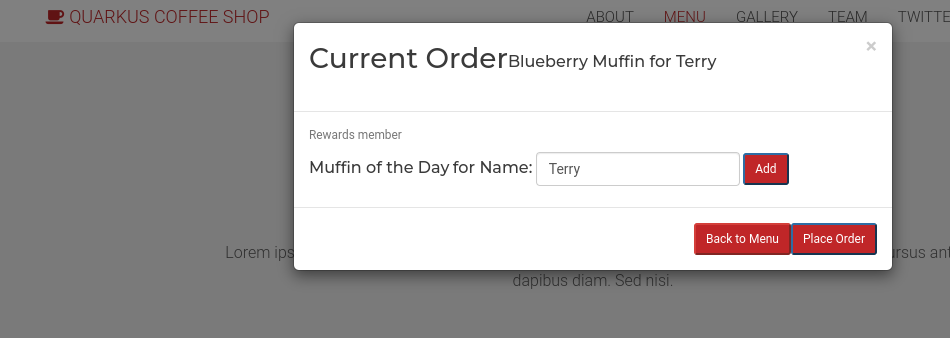
Add as many orders as you want. On your last item, click the
Place Orderbutton on the item dialog:
As the orders are serviced by the barista and kitchen services, you can see their status in the Orders section of the page: